
Den 13 september lanserades Money Button, vilket gör det möjligt för människor att integrera en Bitcoin Cash-driven betalningsknapp i valfri webbplats eller applikation. Den här veckan testade vi Money Button: s användargränssnitt med en webbplats för att se hur enkelt det är att lägga till en betalningsknapp för digital valuta.
Ansvarsfriskrivning: Den 15 november 2018 delades Bitcoin Cash-kedjan i två kedjor. Det finns nu ett nätverk som heter – Bitcoin Satoshis Vision (BSV) – och företaget / plånboken / infrastrukturleverantören som nämns i denna ledare har valt att stödja BSV-kedjan. Att skicka Bitcoin Cash (BCH) till en BSV-plånbok / adress eller vice versa kan leda till ekonomiska förluster.
Ta pengar-knappen för en testomgång
Förra veckans nyheter.Bitcoin.com visade en förhandsvisning av Pengar-knappen efter att applikationens skapare, Ryan X Charles, publicerade en video om ämnet. Sedan den 13 september har den första versionen av plattformen lanserats och vi bestämde oss för att ge applikationen ett test för att se hur det fungerade. Dessutom hjälpte min 9-årige son Joshua, som är mycket bekant med bitcoin och som har granskat plattformar och enheter med mig tidigare, mig med granskningen. Vi har granskat Ledger Nano S tillsammans och det gjorde vi också tidigare ladda upp hans konstverk till webbplatsen Blockpress. Joshua håller för närvarande på att skapa sin egen webbplats på Wix med hjälp av webbplatsens webbbyggare och vi bestämde oss för att testa Money Button på hans build.
 En Money Button kan skapas utan registrering.
En Money Button kan skapas utan registrering.
Det första vi gjorde var att registrera oss med Money Button för att skapa en plånbok. Du behöver inte registrera dig ställa in en knapp, eftersom du kan lägga till en BCH-plånbok från tredje part eller lägga till användarnumret på en annan Money Button-plånbok. Efter registreringen skapar plattformen ett frö och frågar dig om du vill säkerhetskopiera mnemonic. Användare kan också hoppa över säkerhetskopian direkt (rekommenderas inte) och skriva ner mnemonic vid ett senare tillfälle. Därefter kan du ladda en plånbok med pengar och du kan använda dessa pengar för att tipsa andra webbplatser på nätet som har en Money Button utplacerad. Men vi bestämde oss för att skapa en Money Button för att se hur enkelt det var för Joshua att lägga till det på sin webbplats, som inte är publicerad just nu, men vi använde knappen i förhandsgranskningen.
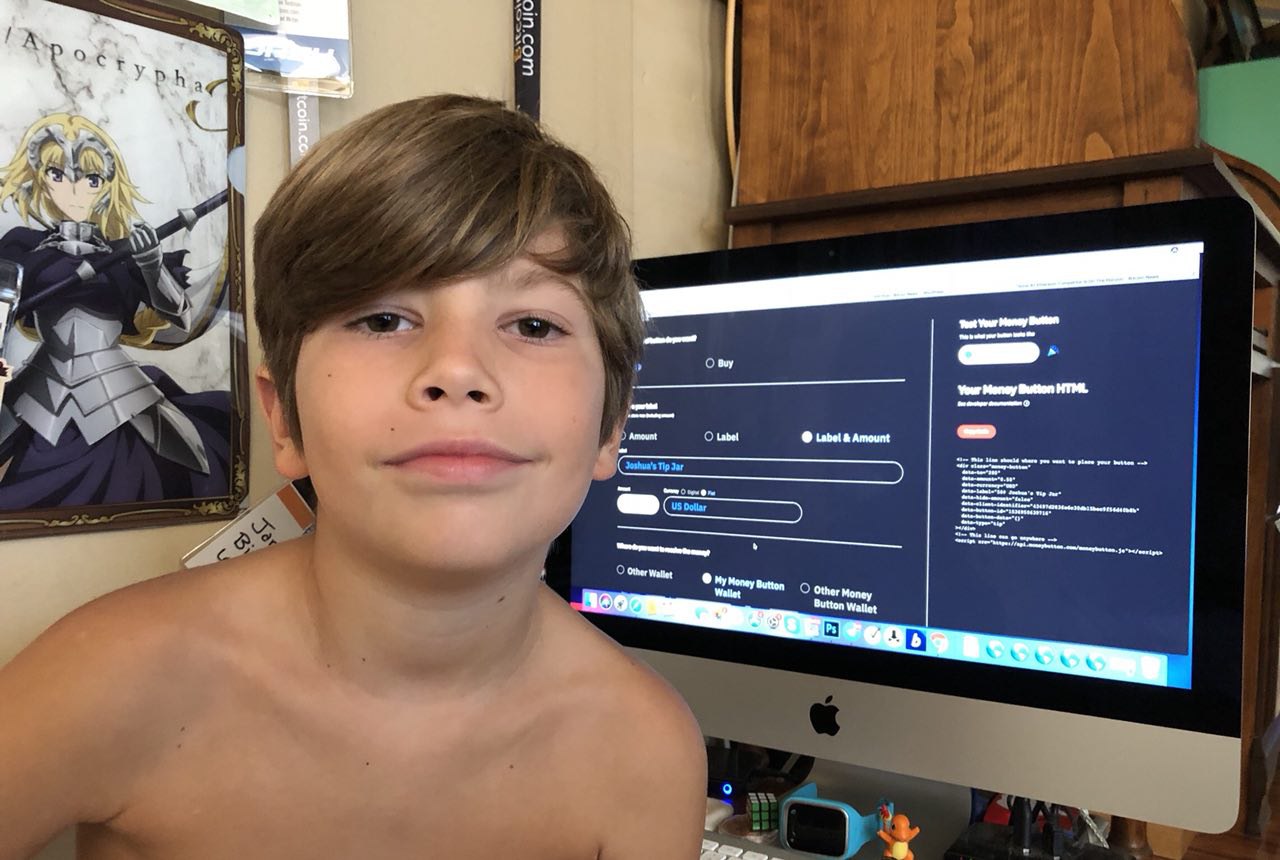
 Joshua skräddarsyr sin Money Button som heter ‘Joshua’s Tip Jar’ innan han lägger till den i sin webbplatsbyggnad.
Joshua skräddarsyr sin Money Button som heter ‘Joshua’s Tip Jar’ innan han lägger till den i sin webbplatsbyggnad.
Så Joshua gick till sidan ”skapa din egen Money Button gratis” på webbplatsen. Därifrån kan du anpassa betalningsknappen med en mängd olika alternativ som att skapa en tip-knapp eller en paywall-knapp. Vi bestämmer oss för att skapa en ‘tip’ -knapp och binda den till Money Button-plånboken vi just skapade.
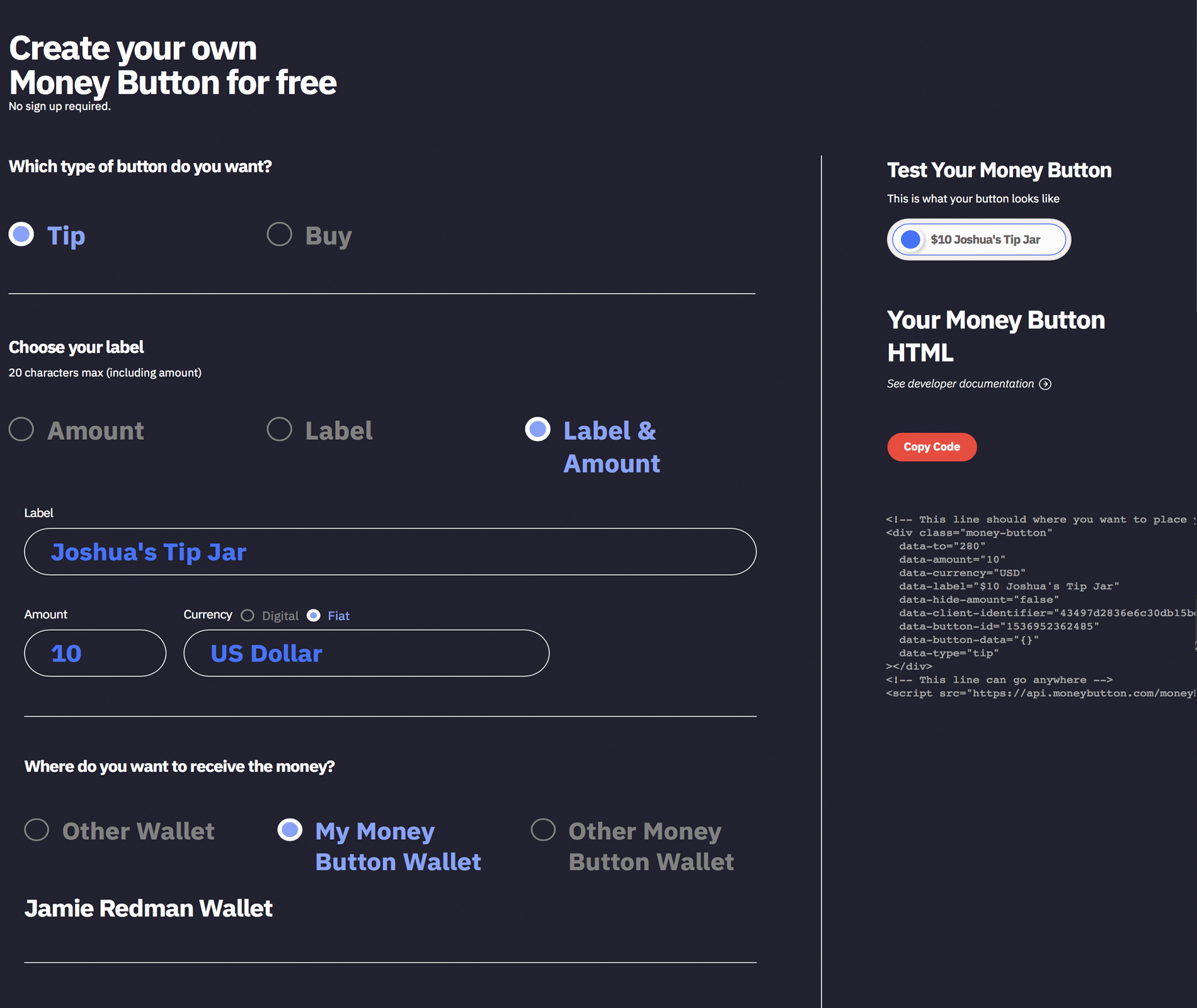
 Money Button-konfigurationssidan.
Money Button-konfigurationssidan.
Användare kan sedan välja Money Button-etiketten som tillåter 20 tecken inuti knappen som beskriver beloppet du kan tipsa, en etikett eller en anpassad etikett och belopp. För vår knapp gav vi den namnet ‘Joshua’s Tip Jar’ och skapade en tipsknapp för 10 USD i värde av BCH som skickas till vår Money Button-plånbok. Användare kan ställa in knappen på valfri summa pengar och i ett stort antal digitala och fiatvalutor. Du kan också välja att knyta knappen till en annan plånbokadress.
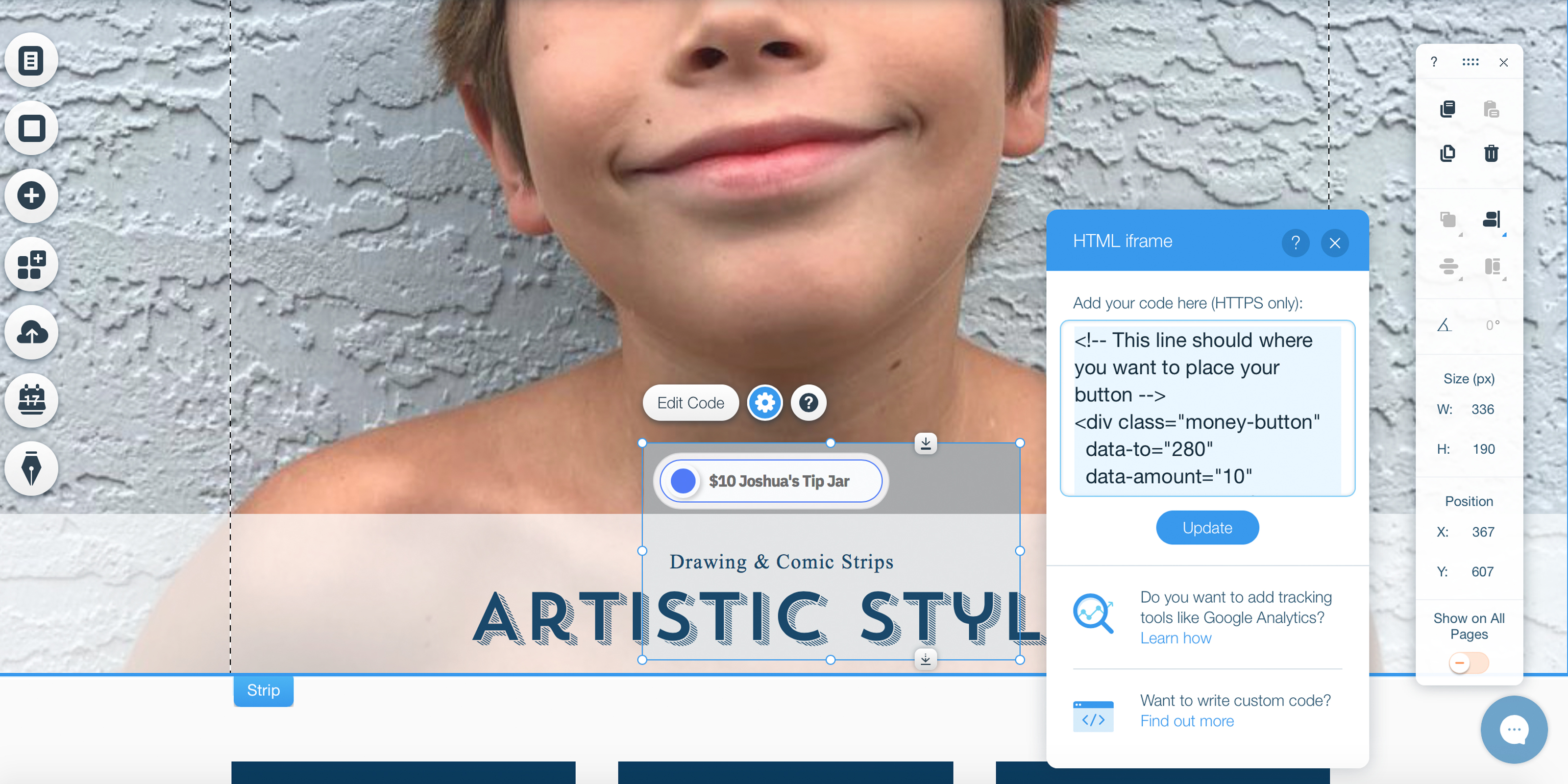
 Joshua lade helt enkelt till koden i HTML i-frame-redigeraren på sin webbplatsbyggare. Naturligtvis kan personer som är flytande med HTML-kod lägga till den direkt i sin webbplats baksida.
Joshua lade helt enkelt till koden i HTML i-frame-redigeraren på sin webbplatsbyggare. Naturligtvis kan personer som är flytande med HTML-kod lägga till den direkt i sin webbplats baksida.
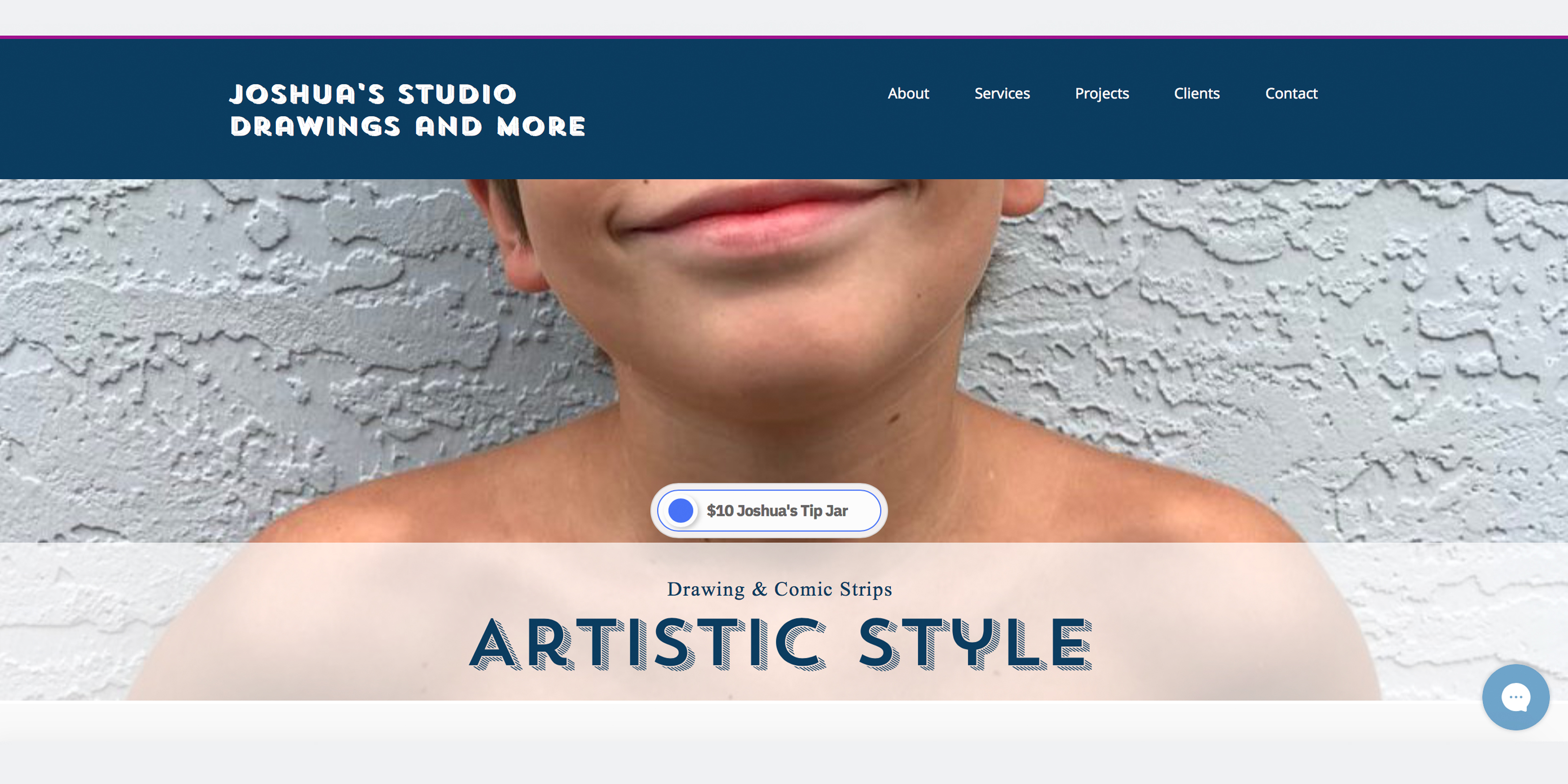
När du har valt allt du vill ha, till höger, kan du se en förhandsgranskning av knappen och till och med dra den för att testa hur den fungerar på Money Button-webbplatsen. Under den förhandsgranskningen finns det viss kod som kan läggas till på vilken webbplats som helst, och företaget säger att ett WordPress-plugin är på väg. Joshua gick till sin Wix-webbbyggare och klistrade lätt in koden i i-frame-rutan och placerade sedan knappen där han ville att den skulle placeras. Därefter förhandsgranskade Joshua sin webbplats (hur den skulle se ut om den var live på nätet) för att se hur hans Money Button såg ut och fungerade. Vi var båda glada att se knappen ‘Joshua’s Tip Jar’ och den fungerade precis som den gjorde på plattformen när vi skapade koden.
 Joshua är nöjd med den färdiga produkten och placeringen som tittar på webbplatsen i förhandsgranskningen.
Joshua är nöjd med den färdiga produkten och placeringen som tittar på webbplatsen i förhandsgranskningen.
Sammantaget var upplevelsen ganska enkel och för människor som vet grunderna i att använda en bitcoin-kontantplånbok kommer att förstå Pengar-knappen applikation med lätthet. Joshua gillade tanken att människor kunde tipsa honom när han i framtiden lade till sitt konstverk på sin webbplats. Och vi trodde båda att knappen kunde erbjuda en hel del incitament för innehållsskapare på webben om applikationen fångar upp och blir populär framöver.
Vad tycker du om Money Button-plattformen? Låt oss veta vad du tycker om detta ämne i kommentarfältet nedan.
Bilder via Shutterstock, Money Button och Jamie Redman.
Behöver du beräkna dina bitcoininnehav? Kolla in vår verktygssektion.

 Facebook
Facebook Twitter
Twitter